
"하루 1000ml 넘으면 안 된다던데... 우리 애는 괜찮은 걸까?"
육아 커뮤니티에서 가장 많이 보이는 질문 중 하나예요. 분유통에 적힌 표준량과 우리 아기가 실제로 먹는 양이 달라서 불안해하시는 분들이 정말 많더라고요. 저도 그랬거든요.
오늘은 영유아 수유량에 대해 제대로 알아볼게요. 인터넷에 떠도는 정보 말고, 전문 의료기관의 검증된 자료를 바탕으로요.

영유아 수유량 기준, 1000ml의 진실
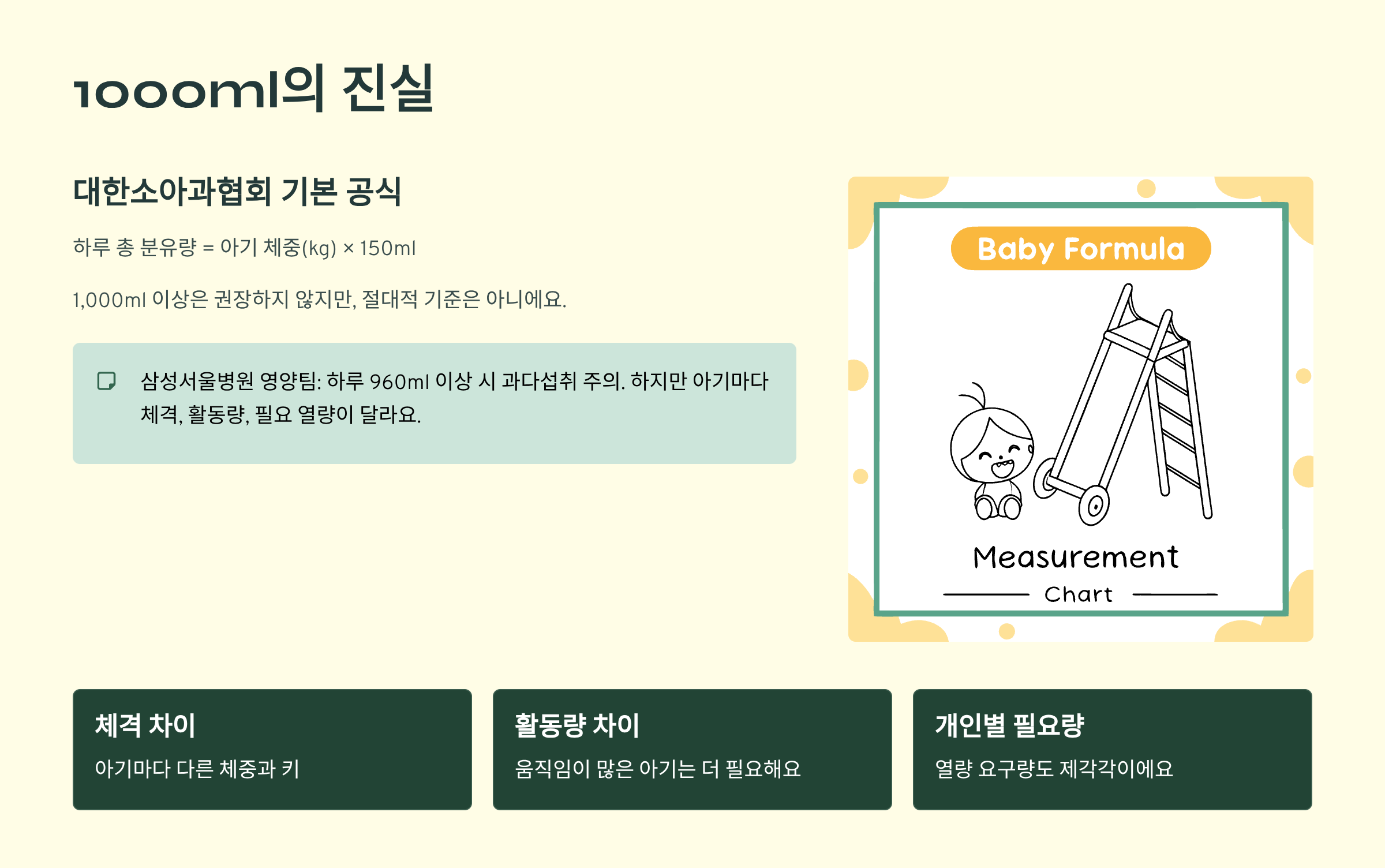
대한소아과협회에서 제시하는 기본 공식은 이래요.
하루 총 분유량 = 아기 체중(kg) × 150ml
그런데 여기에 중요한 단서가 붙어요. "1,000ml 이상은 권장하지 않는다"는 거죠. 이게 인터넷을 돌고 돌면서 "무조건 1000ml 이하로만 먹여야 한다"는 식으로 왜곡되는 경우가 많아요.
삼성서울병원 영양팀 자료를 보면 더 구체적이에요. 어느 월령이든 하루 960ml 이상 먹으면 과다섭취로 비만 위험이 있다고 명시돼 있거든요. 하지만 이것도 절대적인 기준은 아니에요.
왜냐고요? 아기마다 체격도 다르고, 활동량도 다르고, 필요한 열량도 다르니까요.

월령별 아기 수유량, 평균은 이래요
신생아 수유량 (생후 2주)
평균 체중 3.4kg 아기 기준이에요.
- 하루 총량: 640ml
- 1회 수유량: 60~80ml
- 수유 횟수: 7~8회
이 시기는 정말 자주 먹어요. 2~3시간마다 깨서 먹는 게 정상이에요.
생후 1~2개월 아기 수유량
평균 체중 4.5kg 정도예요.
- 하루 총량: 680~900ml
- 1회 수유량: 100~120ml
- 수유 횟수: 6~7회
조금씩 텀이 길어지기 시작하는 시기예요.
생후 3~4개월 영아 수유량
평균 체중 6.6kg이고, 이때부터 수유량이 확 늘어요.
- 하루 총량: 800~1000ml
- 1회 수유량: 180~210ml
- 수유 횟수: 5~6회
잘 먹는 아기들은 1000ml를 훌쩍 넘기기도 해요. 그게 나쁜 건 아니에요. 다만 체중 증가 추이를 잘 봐야 하죠.

성장곡선으로 보는 우리 아기 수유량 체크법
사실 수유량 숫자보다 훨씬 중요한 게 있어요. 바로 성장곡선이에요.
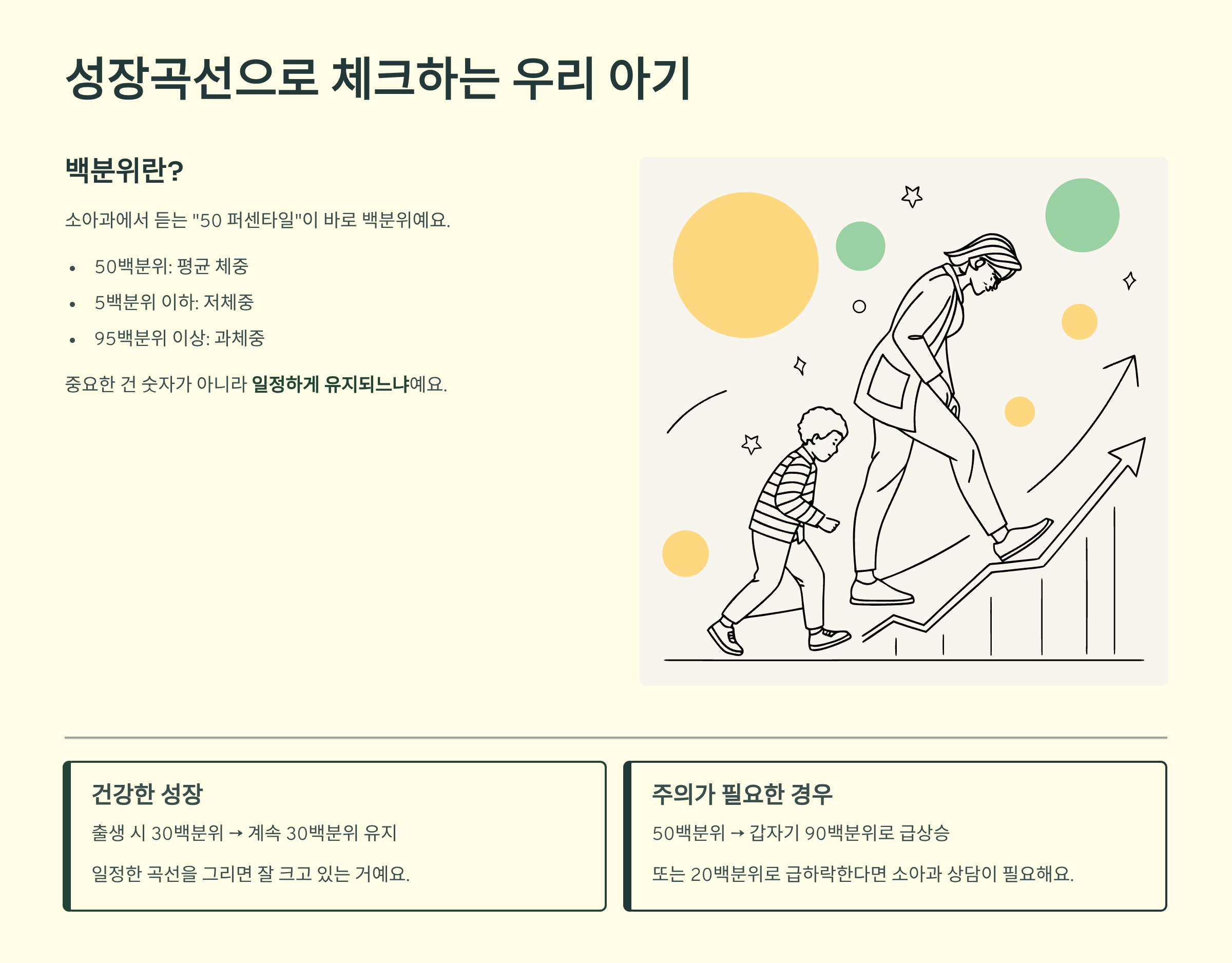
백분위가 뭔가요?
소아과 가면 의사 선생님이 "50 퍼센타일이네요"라고 말씀하시죠? 이게 백분위예요.
- 50백분위: 평균 체중
- 5백분위 이하: 저체중
- 95백분위 이상: 과체중
중요한 건 숫자 자체가 아니에요. 일정하게 유지되느냐가 포인트예요.
성장곡선이 말해주는 것
출생 시 30백분위였던 아기가 계속 30백분위 근처를 유지한다? 건강하게 잘 크고 있는 거예요.
반대로 50백분위였다가 갑자기 90백분위로 치솟거나, 20백분위로 떨어졌다? 이럴 땐 소아과 상담이 필요해요. 수유량을 조절해야 할 수도 있고, 다른 문제가 있을 수도 있거든요.

이유식 시작 후 수유량 조절, 이렇게 해요
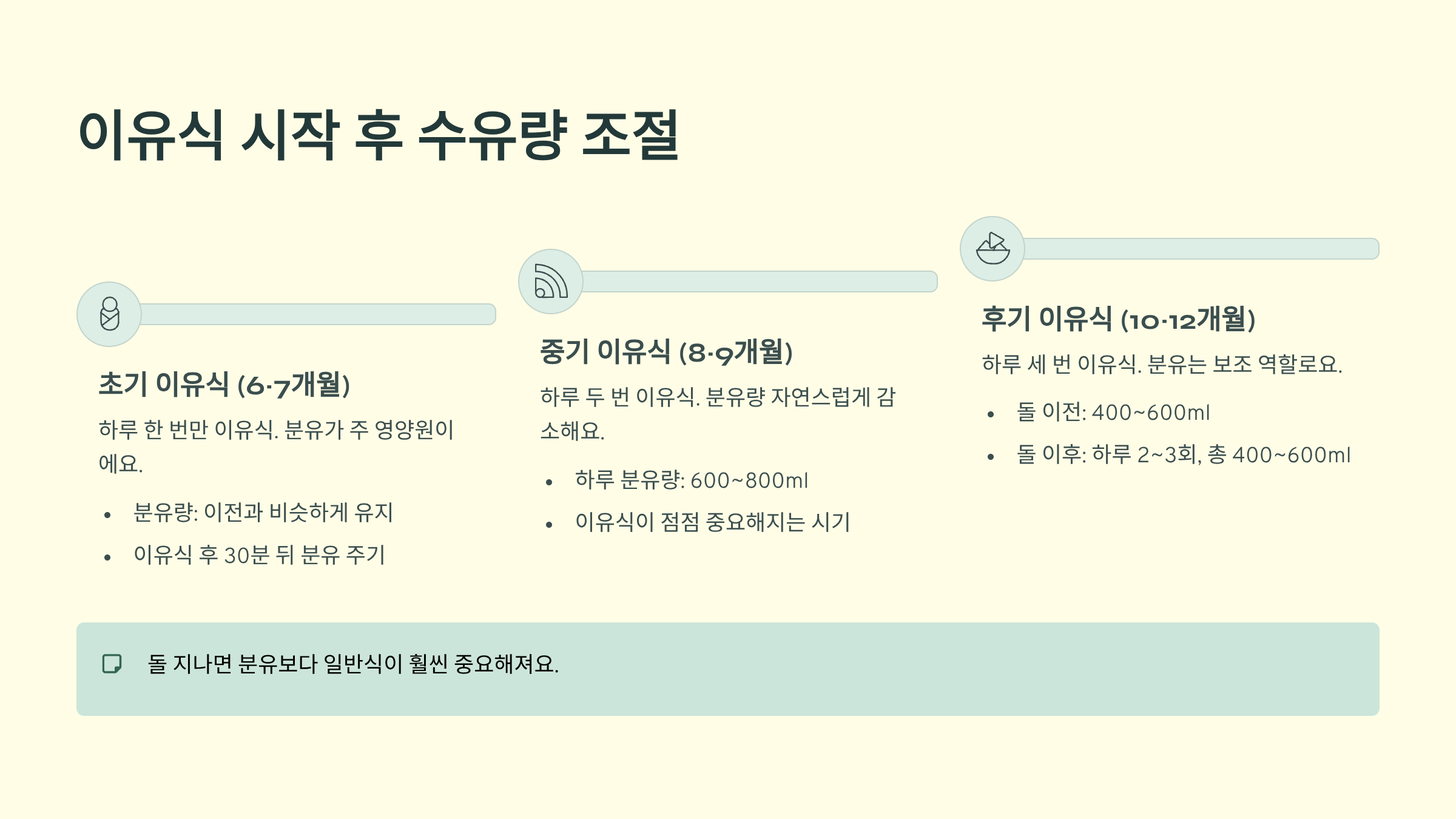
초기 이유식과 수유량 (생후 6~7개월)
이유식은 하루 한 번만 줘요. 이때는 아직 분유가 주 영양원이에요.
- 분유량: 이전과 비슷하게 유지
- 이유식 후 30분 뒤에 분유 주기
중기 이유식 시기 수유량 (생후 8~9개월)
이유식을 하루 두 번으로 늘리면서 분유량도 자연스럽게 줄어요.
- 하루 분유량: 600~800ml
- 이유식이 점점 중요해지는 시기예요
후기 이유식과 돌 전후 수유량 (생후 10~12개월)
이유식 하루 세 번, 분유는 보조 역할로요.
- 돌 이전: 분유량 400~600ml
- 돌 이후: 하루 2~3회, 총 400~600ml
돌 지나면 분유(또는 우유)보다 일반식이 훨씬 중요해져요.

우리 아기 과다 수유 체크 포인트
이런 신호가 보이면 수유량을 점검해봐야 해요.
체중 백분위가 급격히 올라갈 때
생후 1년엔 아기들이 원래 통통해요. 체지방률이 25~26%까지 올라가거든요. 토실토실한 게 정상이에요.
하지만 24개월 미만인데 95백분위를 넘어간다? 조금 주의가 필요해요. 유아비만으로 이어질 수 있거든요.
이유식은 부실한데 수유량만 많을 때
월령에 맞게 이유식을 먹는데도 분유를 계속 많이 찾는다면, 이유식의 양이나 영양이 부족한 건 아닌지 체크해봐야 해요.
밤중 수유가 계속될 때
생후 6개월 넘어가면 대부분 밤중 수유 없이도 잘 수 있어요. 그런데 계속 밤에 깬다면 낮 동안 수유 패턴을 다시 봐야 해요. 낮에 배를 덜 채우고 있는 건 아닌지요.

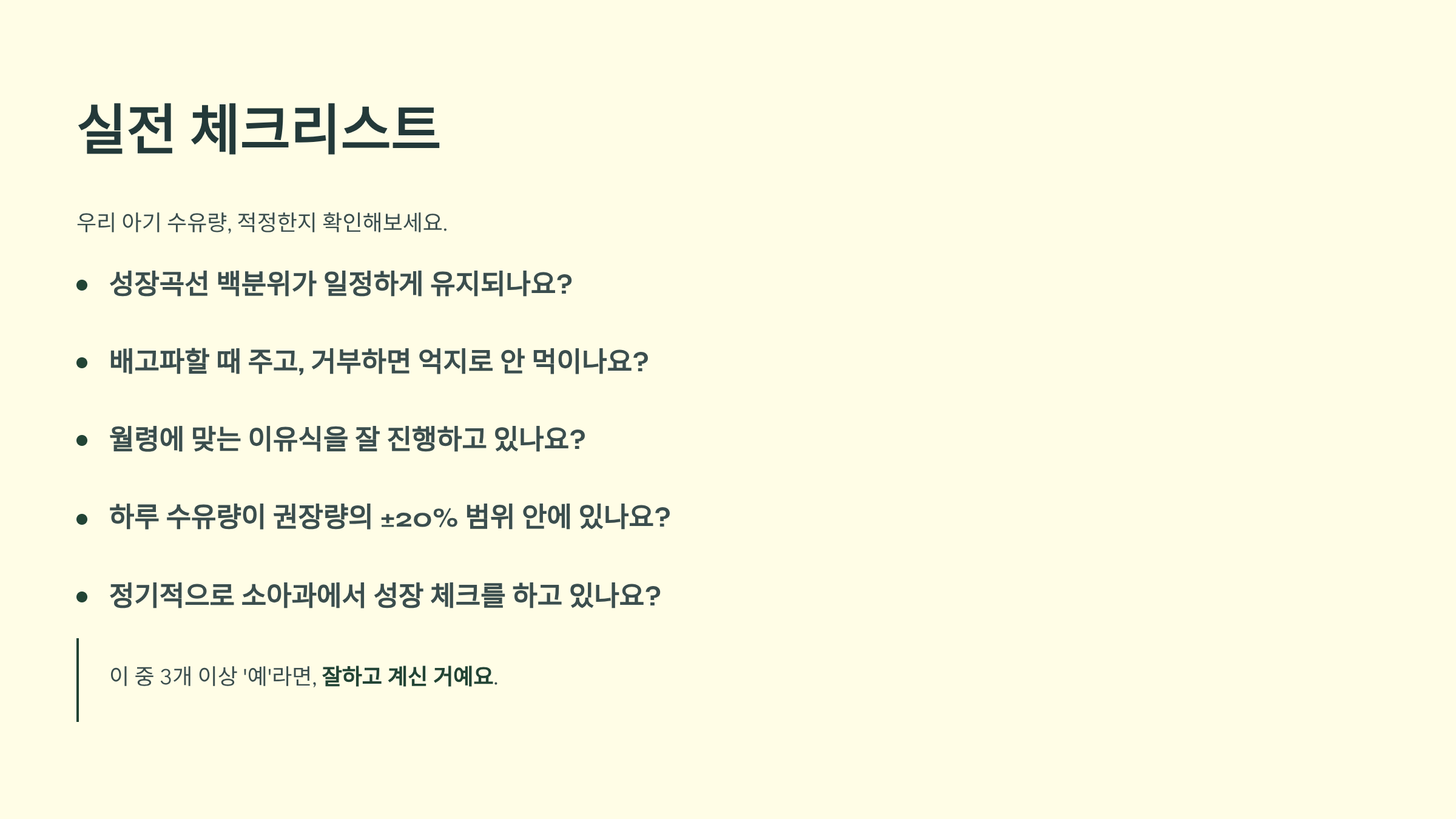
실전 체크리스트로 확인해보세요
우리 아기 수유량, 적정한지 체크해볼까요?
- 성장곡선에서 백분위가 일정하게 유지되나요?
- 아기가 배고파할 때 주고, 거부하면 억지로 안 먹이나요?
- 월령에 맞는 이유식을 잘 진행하고 있나요?
- 하루 수유량이 권장량의 ±20% 범위 안에 있나요?
- 정기적으로 소아과에서 성장 체크를 하고 있나요?
이 중 3개 이상 '예'라면, 잘하고 계신 거예요.

숫자에 얽매이지 말고, 아기를 봐요
제가 첫째 키울 때 정말 스트레스 많이 받았던 게 이 수유량 문제였어요. 분유통 표와 우리 애가 먹는 양이 달라서 밤마다 인터넷 검색하고, 커뮤니티 글 읽고 그랬거든요.
근데 둘째 낳고 나서 깨달은 게 있어요. 아기마다 정말 다르다는 거요.
1000ml라는 숫자는 하나의 가이드일 뿐이에요. 더 중요한 건:
우리 아기만의 리듬이 있다는 거예요. 조금 많이 먹어도 성장곡선이 일정하고, 잘 놀고, 잘 자고, 건강하다면 괜찮아요.
반대로 권장량보다 적게 먹어도 꾸준히 자기 백분위를 유지하면 문제없어요.
불안하면 소아과 선생님과 상담하세요. 인터넷 정보보다 우리 아기를 직접 본 전문가의 의견이 백배 천배 정확하거든요.
기계적인 숫자 맞추기보다, 우리 아기가 보내는 신호에 집중하세요. 그게 가장 건강한 수유법이에요.
'육아꿀팁' 카테고리의 다른 글
| 아기 터미타임 완벽 가이드 - 시작 시기부터 월령별 방법까지 (0) | 2025.11.24 |
|---|---|
| 영유아 코 흡입기 사용법, 제대로 알고 쓰자! (0) | 2025.11.23 |
| 목욕 후 아기 귀에 물 들어갔을 때 대처법 - 면봉 절대 쓰면 안 되는 이유 (0) | 2025.11.21 |
| 반응적 수유 완벽 가이드: 아기 배고픔 신호 제대로 읽는 법 (0) | 2025.11.20 |
| 신생아 수유량, 정량보다 중요한 것은? 반응적 수유의 모든 것 (0) | 2025.11.19 |